本篇博文主要是记录通过Hexo搭建个人博客的历程以及遇到的一些坑,当然也提供了填坑方案 😆。
相关依赖
Node.js&Npm
此处的相关依赖指的不仅是Node.js和Npm,以及后面我们进行一些配置时需要在package.json中写入的依赖,通常我们通过npm i 依赖包@版本号 --save命令来安装,版本号不加会默认下载最新版本的,可能会造成一些兼容性问题,同时可能会与你在网络上看到的一些教程有所差异。
由于Node和Npm是捆绑安装的,我们只需要官方下载Node即可,传送门:Node官方下载。
Hexo部署依赖
先看看官方的本地开发启动操作:
1 | npm install hexo-cli -g |
启动成功后,会默认在4000端口挂上,当然也可以通过-p 指定端口号进行修改,避免一些端口占用的问题。这一点跟其他web开发是差不多的,比如你正在开发React项目,又恰好也挂在了4000端口, 💥。
其实一般到这里,按照官方文档以及一些网上的博客都没什么毛病,主要是后面我们需要将本地的Hexo项目给部署到Github Pages上,具体怎么部署,后面小节在描述(差点忘了这节是讲要装哪些依赖的)。
Hexo的部署指令,非常简单就一句hexo deploy,但是我在执行的时候报了个Deployer not found: git的Error,这里我们需要装一个依赖,执行npm install hexo-deployer-git --save即可。当然这个跟config.yml下的deploy.type也有关系,除了git类型外,也有可能是heroku、rsync等,这些情况要对应装不同的hexo-deployer。
通常情况下Hexo的部署
1 | hexo clean // 清除缓存文件 (db.json) 和已生成的静态文件 (public) |
图片依赖
在What is Markdown?一文中有介绍过如何在markdown中插入图片,但实际我在撰写博文的时候,还是出了问题: 在指定图片路径后发现并没有按预期出现图片,目测是markdown与Hexo发布时引用图片的路径有差异所致,我们通过执行以下命令安装hexo-asset-image插件解决该问题。
npm install hexo-asset-image --save
安装完成后,我们还要在项目根目录的config.yml内把post_asset_folder设为true,这之后再通过命令hexo new post 文章名开始文章编写时,_posts目录下便会生成一个以该文章名命名的目录,我们将需要使用的图片放在该目录下,通过即可成功在文章中显示图片。
如何部署到gitHub.io
以前的博客是WP做的,还弄了台阿里云服务器挂了上去,不过后面服务器到期,莫得钱续费了,上面也没啥货,就不打算迁移了,而且现在身份也从学生变成社畜了,网络上转了一圈发现Hexo大佬们用的比较多,嗯,当然是选择加入了!最关键的是什么呢,挂在github上免费啊(破音。
这里就默认看到本文的人都有github的账号了,没有问题也不大,网上关于github注册、ssh秘钥设置、git flow怎么玩的教程一搜一大把。
核心步骤:
1. 在Github的repo下建立一个名为 username.github.io 的库,username请替换为你的账户名
2. 到根目录的config.yml内,把url的属性替换为 https://username.github.io/ username请替换为你的账户名
3. 到根目录的config.yml内,把deploy下的type属性修改为git,repo属性替换为SSH模式下的项目clone地址,即以 git@github.com 这种开头格式的,不然会报错(我是遇到了这种情况,别的开发环境不太清楚。branch属性替换为master就好,你要是开了别的命名分支,并在那个分支上开发,请命名成你的那个分支。最后不要忘了yml语法里键值对冒号后要有一个空格。
4. 执行前文中的Hexo部署命令即可成功部署。
PS: Github Pages并不是即时生效的,可能会有延迟,稍等一会即可。
如何挂到自己的域名下
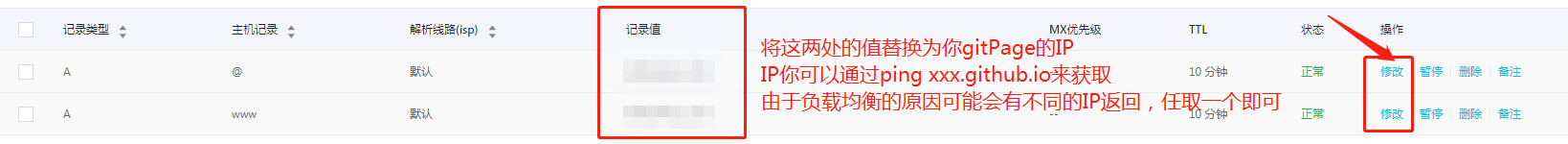
其实这一步原理就是很简单的DNS解析跳转,首先你需要有一个自己的域名,去阿里云、腾讯云、amazon买都阔以,然后在控制台进行解析,像我是在阿里云买的域名,操作如下图:
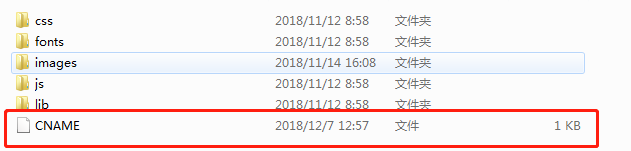
然后你需要在你的HEXO部署文件生成的目录下(注意这里是hexo g生成静态文件存放的目录,比如说我在使用next主题,就是在themes/next下的source中)新建一个CNAME文件(无后缀格式),我们可以通过linux命令行方式touch一个,vi写入你的域名名称。

如何开启一些自定义功能
就我看来,Hexo相当于是一个脚手架帮你把需要的大致结构build出来,然后你选一个主题进行编辑,这个主题已经是前面的开发者的劳动成果了,我们可以更快地输出我们想要的页面效果。
这个博客使用的是iissnan的Next主题,并在这上面开启了一些自定义功能,诸如文章字数统计、嵌入网易云音乐、canvas动画背景等。这里主要讲一下我开启的功能。
添加Live2D插件
可以看到Blog右下角有一只黑喵,这其实就是live2d-widget-model这个包里的模型之一,我们可以先执行以下命令:
npm i hexo-helper-live2d --save
npm i live2d-widget-model-hijiki --save
然后在项目根目录下的config.yml内添加以下内容:
1 | live2d: |
嵌入网易云音乐
在页面上嵌入网易云音乐播放器,其实原理很简单,就是把一个iframe嵌入,当然这样会有一些安全问题,一些博客好像有限制这方面的操作,需要手动配置解除。一般嵌入流程如下:
1 | 1. 进入网易音乐,找到自己想要导入音乐的歌单 |
Canvas动画背景
这个东西其实是Next主题里本身就有配置的,不过大部分在初始构建项目时,是被注释掉的,所以启动时没有加载对应库。然后我们在主题下的config.yml内找到canvas_nest的外部加载属性,打开一条注释,或者使用别的可用的CDN,然后再将 enable 置为 true 便可以在我们的博客中加载出canvas动画效果了。
文章字数统计
要开启字数统计我们需要先通过npm i hexo-wordcount --save安装依赖,然后再在主题下的config.yml内加入以下配置属性:
1 | post_wordcount: |
全站字数统计: totalcount(site)
每篇文章字数统计: wordcount(post.content)
配置完毕后,将上述统计函数放置你需要展示的HTML结构处,使用模板的方式调用。
emoji表情
在做让页面显示emoji表情功能时是走了不少弯路的…参照网上的一些博文,先把hexo项目初始化自带的渲染markdown的包hexo-renderer-marked给卸载了,然后装了个hexo-renderer-markdown-it,还装了一些额外的库,最后发现还是无法渲染:emoji变量名:这种格式的emoji图片,最后发现其实github本身已经有支持这方面的库了,实现流程如下:
安装依赖:
npm install hexo-filter-github-emojis --save
PS :
- 如果你跟我一样前面移除了原有的渲染库,可以再执行
npm un hexo-renderer-markdown-it,npm i hexo-renderer-marked恢复原有配置。 - 这个命令安装的是最新的稳定版本,网上有些别的博客里使用的是1.X版本的,其内部构造HTML的方式不太一样,请衡量自己版本后再进行后续操作。
主题config.yml配置:
1 | githubEmojis: |
问题: 在以上配置完后,通过:emoji变量名:的方式我的表情已经能够正常显示了,但是在开启文章折叠功能以后,:emoji变量名:似乎是遇到了解析问题,直接以文本形式展示了。
后面在官方文档里看到了另外一种使用方式:
1 | --- |
修改后,解析恢复正常。
